WooCommerce Module: Woo Category Carousel

Categorized items for the Carousel are well known among Divi users all around. They look for the best in the market. The Woo Category Carousel, like its name, is a popular choice among many. Achieve a quality category carousel slider using the Woo Essential Plugin’s Woo Category Carousel.
In this article, we will go over details on how the Woo Category Carousel helps all users, professional developers, and even those who are very new to using DIVI Theme, DIVI Builder, and Woocommerce Plugin.
Let’s begin with the Key Features in the Woo Category Carousel:
Great layouts
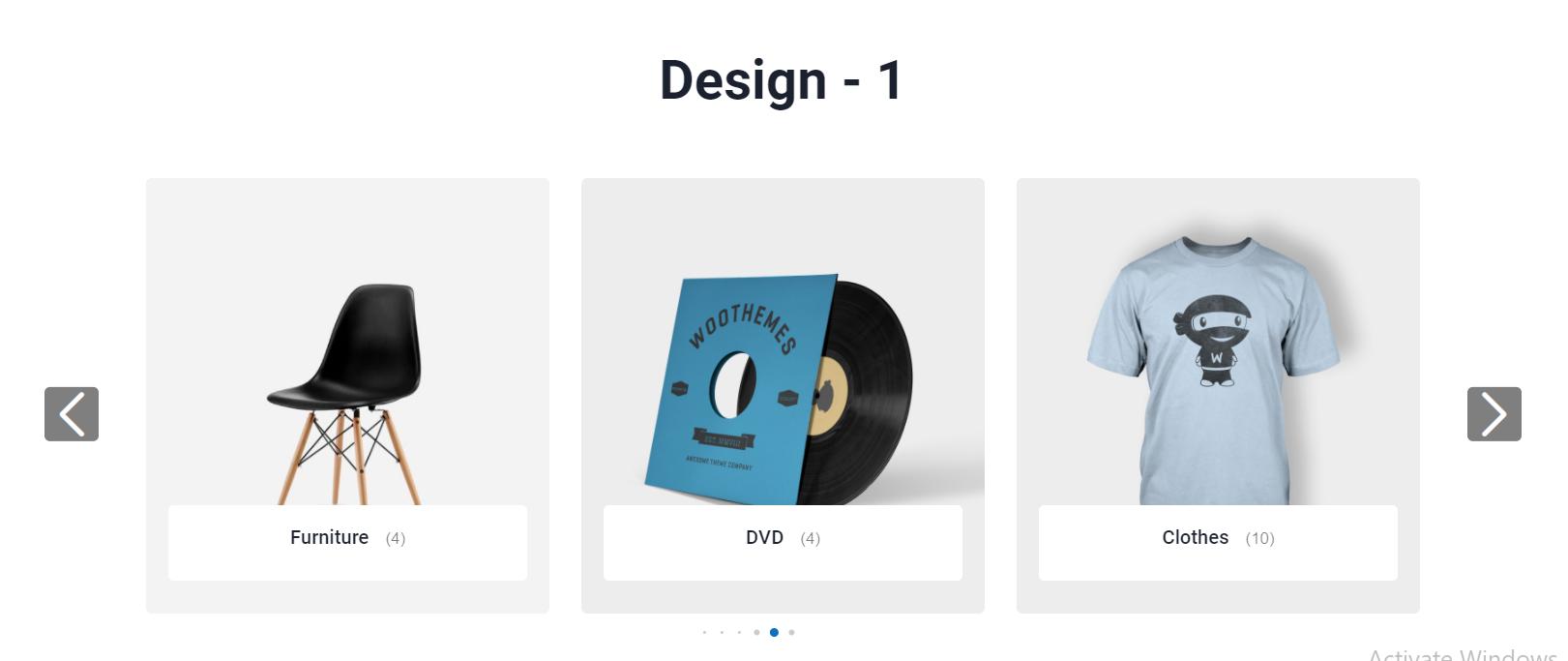
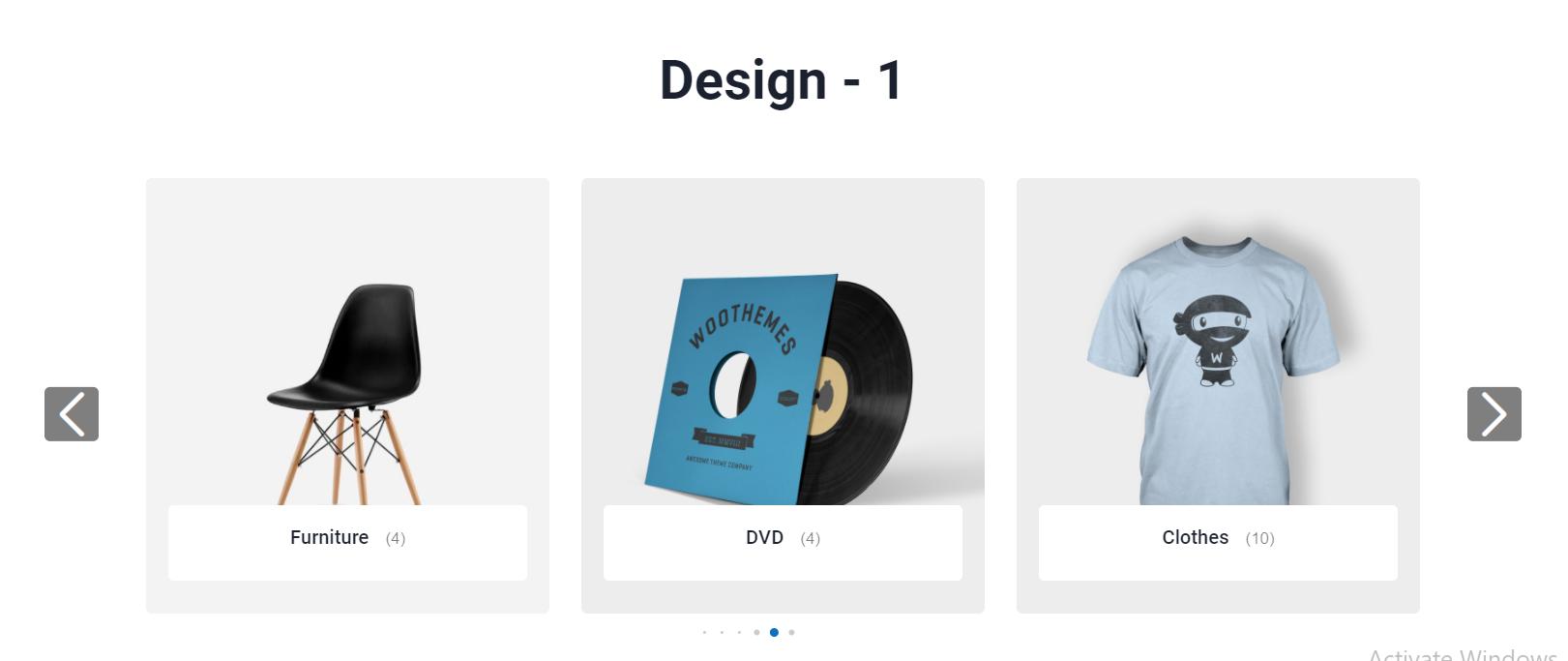
Each demo layout has its own brilliant outlook. You can choose the one you like the best and see how stylish it looks on the carousel.
The readymade layouts will help you get started but you can create your unique designs to highlight the categories for each product.
Design – 1

Design – 2

Useful Features Include: Product categories and product count
With Woo Category Carousel, you can select specific categories, otherwise, all products will appear. The Product Count feature allows you to specify the number of products you’d like to appear on a page.
Put Unlimited Number of Slides:
The Woo Category Carousel allows you to display an unlimited number of slides within your category carousel slider.
Display Features:
You can easily enable or disable Show Product Count, Category Name Stacked, and Show Image.
Do you want to highlight products that are either on Sale or are Latest, maybe they are Featured? You can set that up here easily! Select from the seven product view type categories.
Sliding Functions:
- It can be a multi-slide presentation or a single slide presentation.
- Autoplay duration and transaction time are adjustable.
- Autoplay adjustment and pause on hover are available
- You can choose to loop
- You can have the scroller effect for smooth scrolling.
- Several other options are also available, for example, adjusting the Space Between, enabling Auto Height, and enabling Pause On Hover.
Spacing functions:
Woo Category Carousel has an extensive range of spacing options. To space out elements, we kept margin padding for almost every area in all of our products.
Why Choose Woo Category Carousel?
This question has an obvious answer, but let me summarize it.
Provides Settings For All!
We have included all the settings and features we could think of to make this carousel slider as exceptional as possible.
Make Your Design Fit Your Style
Woo Category Carousel allows you to customize it to meet your needs, and it is very functional. It is easy to customize navigation arrows, dots, spacing, and many other features.
All of It Is Responsive
You can change almost everything across phones, tablets, and desktops. We have made sure all of the settings are responsive. By providing these thoughtful and helpful features, our plugin truly stands out from the competition.
Exceptional functionality & Search Engine Optimization
We considered all the settings needed for a carousel and more! The woo category carousel has settings that enable users to adjust everything. So, they can view it easily, and therefore, it makes it an enjoyable website-building experience.
As long as you follow SEO best practices when building a woocommerce slider, the Woo Category Carousel plugin becomes a valuable component of your site. In recent years, Google has given a lot of importance to products as well as product information, so the Woo Category Carousel can be very effective.
Further, you can also notice that our plugin provides detailed attention to your valuable customers while creating a slider for your Woo category carousel. Ultimately, your website is where visitors come to find authentic products and information they may be searching for. A properly structured website allows your real customers to find information about your products in your category carousel.
Thus, a smart carousel such as Woo Category Carousel will be able to display information in your design.
More on Woo Category Carousel
Categorize products creatively in the Woo Category Carousel.
Woo Category Carousel allows you to create an attractive blog slider. With no coding required, it comes with fast and intuitive features
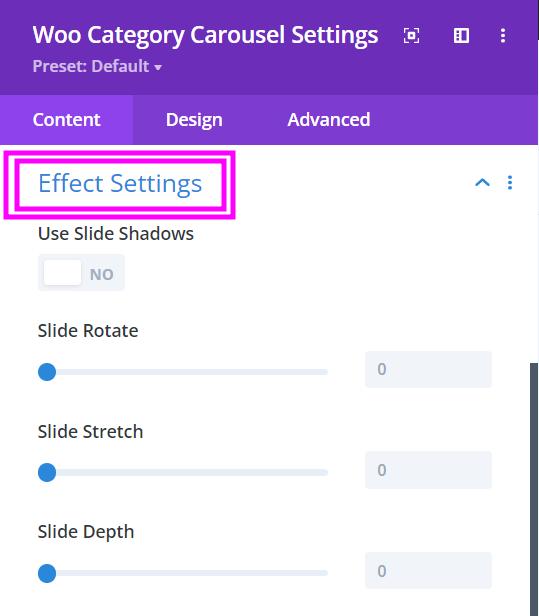
Innovative Scrolling Effects
The scrolling experience has been enhanced with some amazing effects. From enabling slide shadows, rotation, and stretching to adjusting the depth, we’ve got you covered.

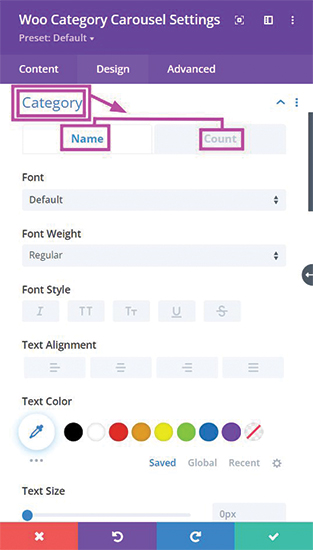
Typography for all Text Field
Text stylization made easy and innovative. Trendy typography design tools available for Category Name and Count.

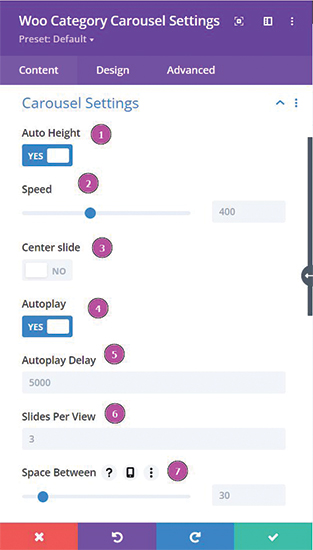
Ensure Correct Height, Speed & Space Between
Within the Carousel Settings, enable the auto height, manually adjust the speed, and the space between the sliding products.

- Auto Height – enabling this, will automatically adjust the height for the posts you add to the slider
- Speed – you can adjust the speed at which the slider will slide
- Center Slide – have the active image centered by enabling this feature
- Autoplay – enable this to have the slider automatically slide
- Autoplay Delay – this feature allows you to set the autoplay delay in milliseconds.
- Slide per View – showcase however many slides you want to be viewed
- Space Between – adjust the space between each item using the slider
Along with all the above features, we have definitely included Grab Cursor, Loop, and Pause on Hover. Woo Category Carousel offers plenty of features for the convenience of all DIVI users!
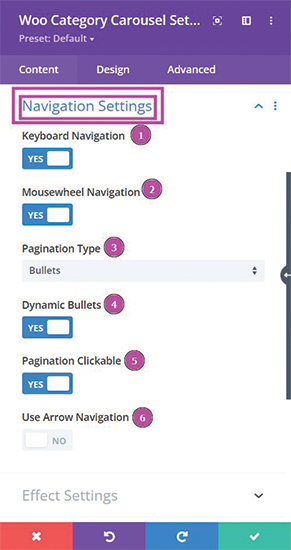
Easy Navigation Feature
Here you can select Navigation type, and it also includes features like Dynamic Bullet and Arrow, Pagination, Mouse Wheel, and Keyboard navigation enabling options.

- Keyboard Navigation – this feature within Navigation allows you to slide the slider using the arrow keys on your keyboard
- Mousewheel Navigation – this feature is there to help you slide using the mouse wheel.
- Pagination Type – give the slider a professional look by adding bullets, a progress bar, and fractions to the bottom of the slider. This will clarify how many items have been included within the slider.
- Dynamic Bullets – this feature highlights the active item within the slider.
- Arrow Navigation – this is a feature that allows you to keep arrows on the two edges of the slider. This is a manual way of sliding but it also can look very stylish!
- Pagination Clickable – enable this feature to make the pagination type clickable.
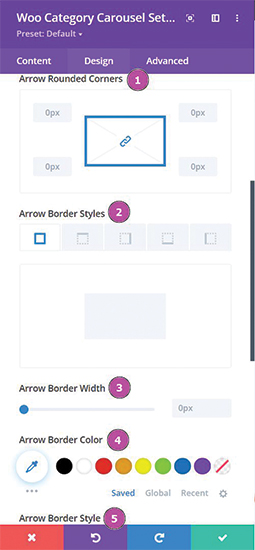
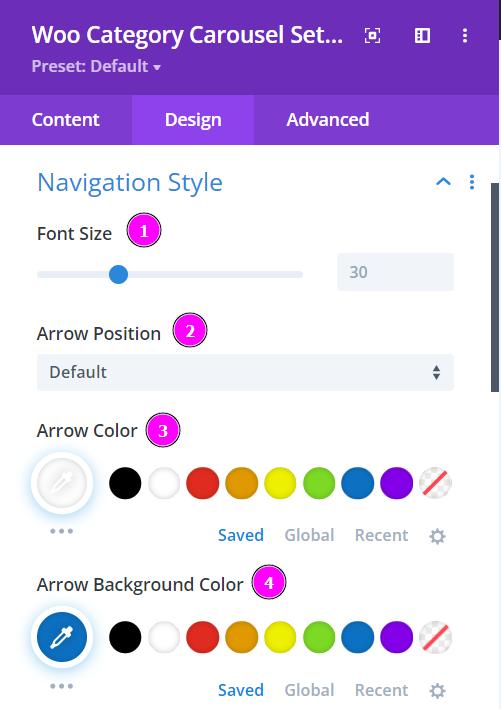
If you head to the Design tab, you will find more features to stylize the arrows for navigation in the Navigation Styles feature. Let me show you:

- Arrow Rounded Corners – put rounded corners on the arrows. This will work if you add a background color to the arrows.
- Arrow Border Styles – this allows you to put a border around the arrows.
- Arrow Border Width – adjust the width of the border using the slider
- Arrow Border Color – pick a color for the border, it’s very simple to do.
- Arrow Border Style – select a style of the border from the list provided
More on Arrow Navigation:


- Font Size – resize the arrows using the slider.
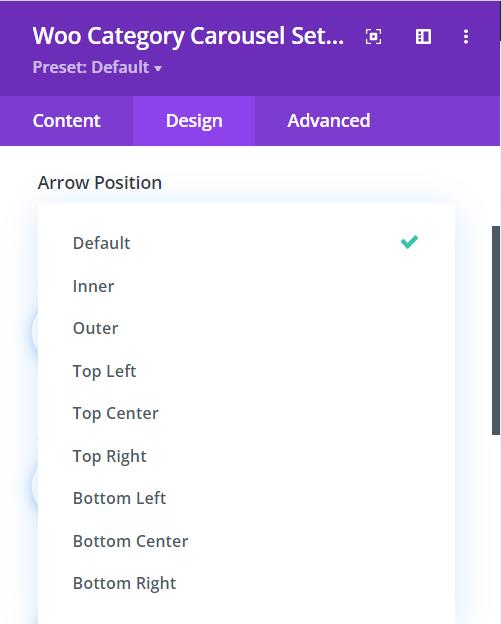
- Arrow Position – you can position the arrows by selecting from various options.
- Arrow Color – it is as simple as the name, with this, you select the color for the arrows.
- Arrow Background Color – you can either choose to have a transparent background or add color to the background of the arrows.
WHY WOO CATEGORY CAROUSEL FOR WOOCOMMERCE IS IMPORTANT?
In WooCommerce stores or shops, you can notice that vendors or storekeepers keep many products and for that reason, there are considerable categories available as well.
In general, in various stores, the product categories in the shop are not highlighted well. That’s why potential customers can’t realize what categories of products are being offered or sold in a woocommerce shop.
Woo Category Carousel for WooCommerce, lets your visitors or customers find the category they are looking for without any hassle.
The Woo Category makes your shop or site look much more professional, clean as well as sharp in your visitors’ or customers’ eyes. If you want to represent your categories using the strategic spots of your woocommerce store or website, it will successfully increase the conversion rate as well as for this you may achieve the goal!
Product Details & Demo Layouts Showcase
Please visit our module page to learn more about the Woo Product Category Module.