Heading increases the relevancy and beauty of any website content. Stylish and attractive heading will grab more attention to it. Divi Heading Module provides a bundle of styles for Divi users. Anyone can change the heading styles using this module.
In this article, We will see how heading styles can be improved using the Divi ‘Heading’ module.
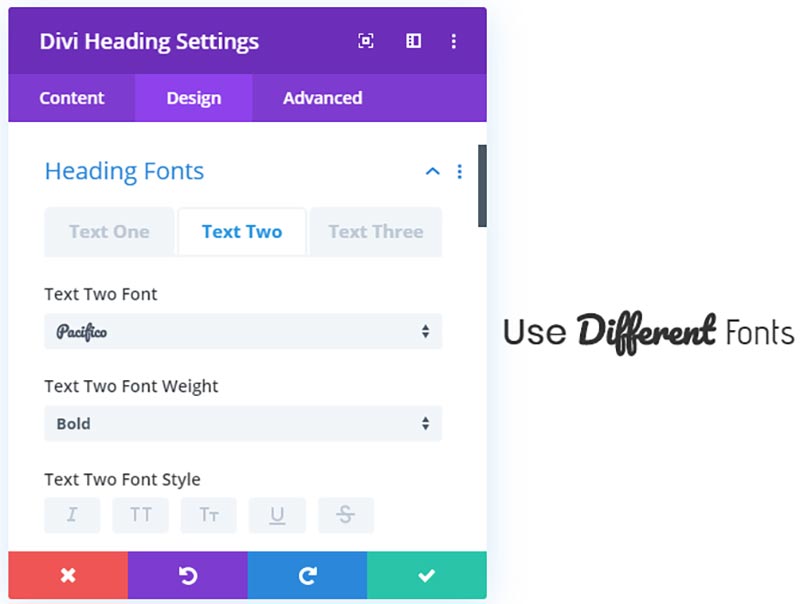
1. Use different heading fonts

Typography is one of the key fields of design where people struggle to find the right ‘type’ or ‘font’ for their brand or company. With the Divi ‘Heading’ module you can choose any heading fonts appropriate for your site.
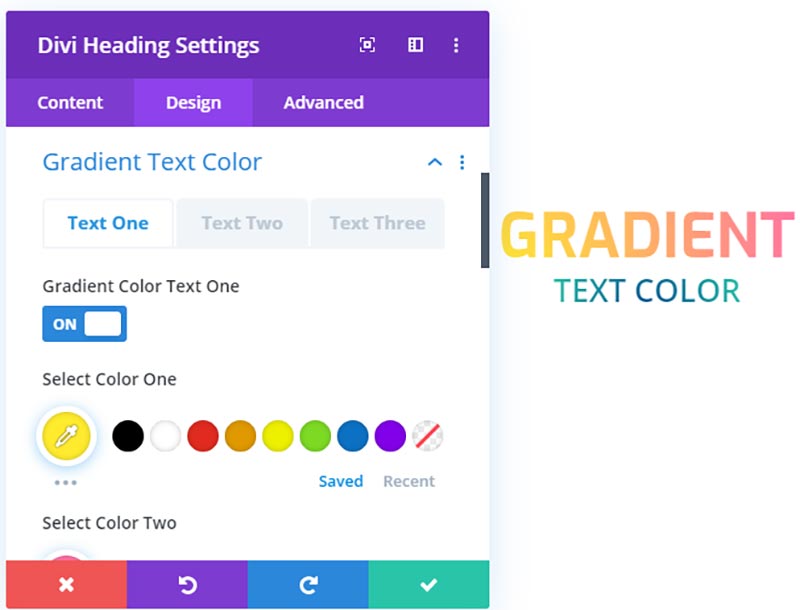
2. Use a gradient text color

Using the ‘Gradient’ tool to add interesting blend of colors on the texts will help highlight some significant information related to your subject at matter. The use of gradient text color is becoming a trend. It could easily dazzle your customers.
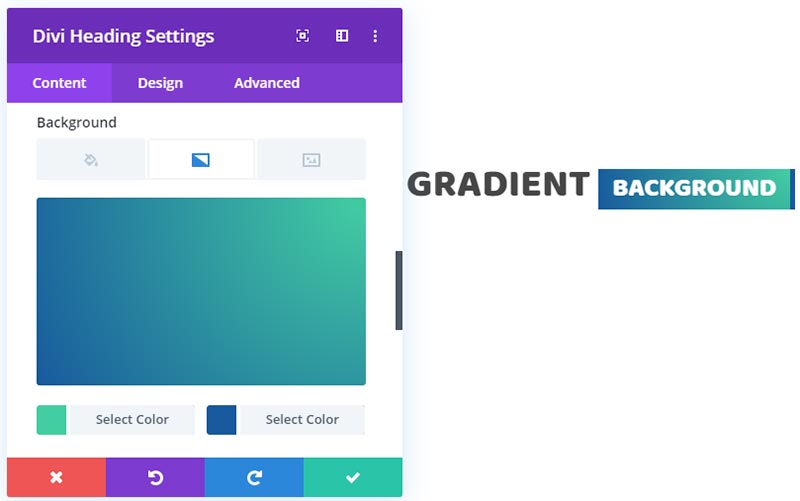
3. Add gradient background

A simple heading text would be even more noticeable if it is backed up by a gradient background. You can easily put a suitable gradient background with the combination of colors you pick to highlight your title text.
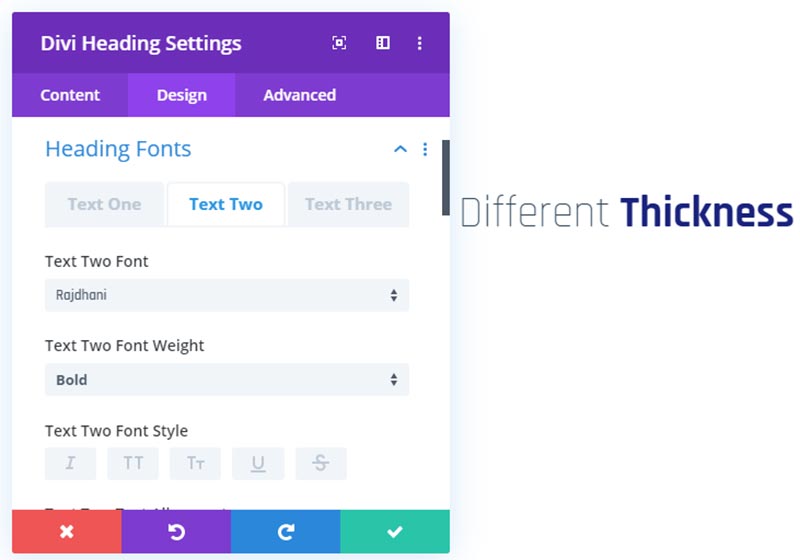
4. Use different thickness

Most of us are limited to using ‘Bold’, ‘Italic’, and ‘Underline’ but with Divi you have more options to alter the thickness of the fonts in use.
To give your texts a more professional look just use the “different font-weight” feature within the Divi ‘Heading’ module.
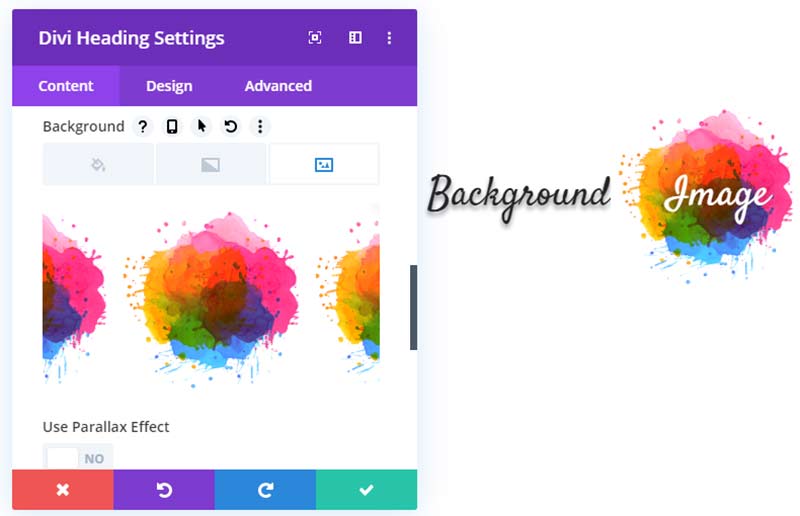
5. Use background image

The use of relevant background image behind the heading text could prove more attractive than plain text. You can use a background image of your choice relevant to your website content.
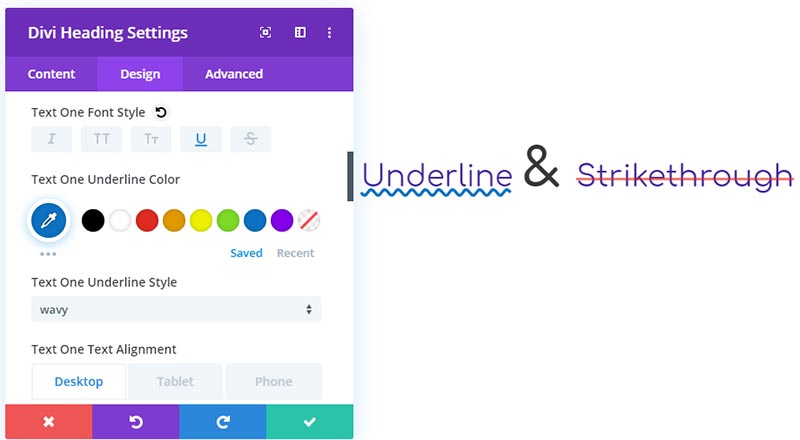
6. Underline & strikethrough text

‘Underline’ and ‘strikethrough’ are some typographic design options that prove vital showcasing important texts out of your content. This will help get customer’s attention and will keep them be well-informed.
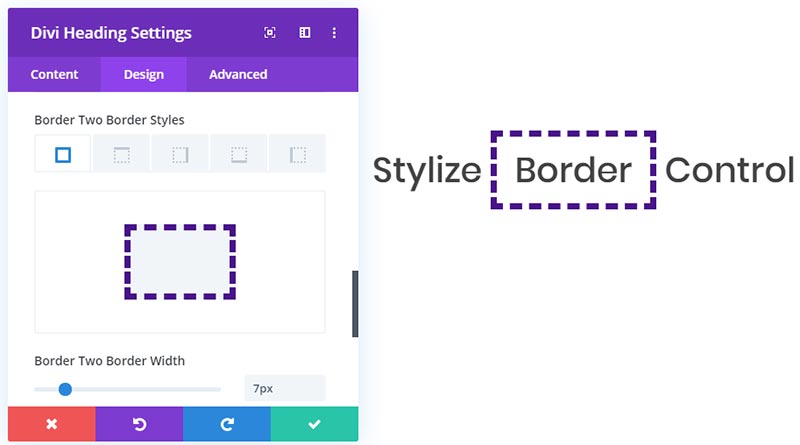
7. Stylize border control

A stylized border used to catch attention towards your heading text. This can also be used to separate the key points in your content. You can simply put a border on a part of your heading text with Divi ‘Heading’ module.
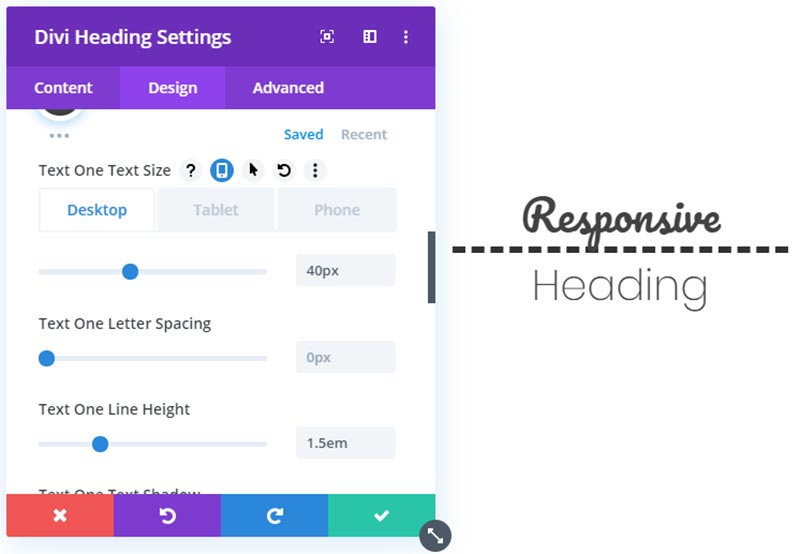
8. Responsive heading

To cope with the advanced development in technology, desktop computers, laptops, and the advanced use of tablets and smartphones, responsiveness plays a huge role in today’s digital market. Divi’s products are known for its responsiveness to all kinds of devices.
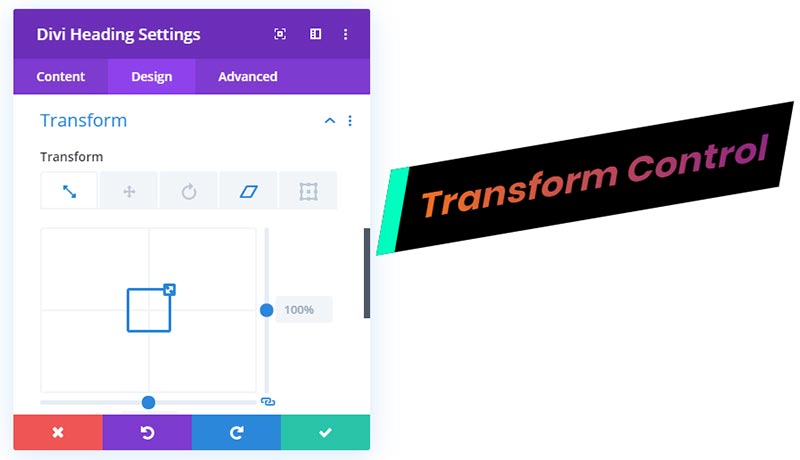
9. Transform Control

Transform your spacing and size of texts at your will and adjust them to how you like it best. This helps organize your website contents, making it easy for your readers to go through your website.
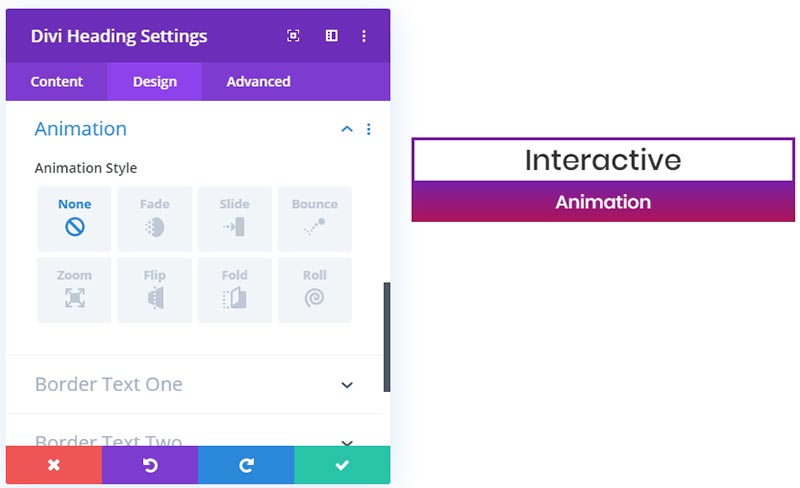
10. Interactive Animation

Using ‘Animation’ to dazzle your readers sound like a great idea, doesn’t it? Animation added to your heading text like bouncing, flipping, folding could catch the attention of your website visitors. You can use the Divi ‘Heading’ module and make use of this helpful feature ‘interactive animation’.