Bring Your Images to Life with Divi Image Hotspot: Step-by-Step Tutorial

Bored of static images? Want to add a spark that grabs attention and keeps visitors hooked? Say hello to Divi Hotspot—your ticket to turning ordinary pictures into interactive experiences! Whether you’re highlighting product features, guiding users through a design, or just adding some flair, Divi Image Hotspot lets you do it with style and ease. Ready to add that wow factor? Let’s dive right in!
Why Your Website Needs Divi Image Hotspot?
Hotspot isn’t just another design feature—it’s your secret weapon for creating an unforgettable browsing experience. It turns ordinary images into interactive masterpieces—making your site not just seen, but experienced!
Here’s how it can transform your website:
- Capture Attention Instantly: Interactive hotspots grab your visitors’ focus, guiding them exactly where you want.
- Showcase Product Details with Style: Perfect for e-commerce, highlight key product features directly on images.
- Boost User Engagement: Keep visitors curious and engaged with clickable tooltips that offer more information effortlessly.
- Perfect for Portfolios & Visual Storytelling: Bring images to life by adding context, stories, or hidden gems within your visuals.
- Modern, Dynamic Vibe: Add a sleek, contemporary touch to your website, making it look fresh, interactive, and professional.
The Essential Tool for Image Hotspots: Why Divi Essential is a Must
While Divi Theme and Builder offer incredible flexibility, they don’t come with a built-in hotspot functionality by default. This is where Divi Essential becomes indispensable. With its advanced modules and features, Divi Essential lets you effortlessly add interactive elements like Image Hotspots to your website.
In this guide, we’ll walk you through how to leverage Divi Essential to create engaging, clickable hotspots that enhance user interaction and elevate your site’s design.
Ready to Add Hotspots? Follow this Simple Guide!
Lets Spice up your website with interactive hotspots! This simple guide shows you how to add them effortlessly for an engaging user experience.
Install the Divi Essential Plugin
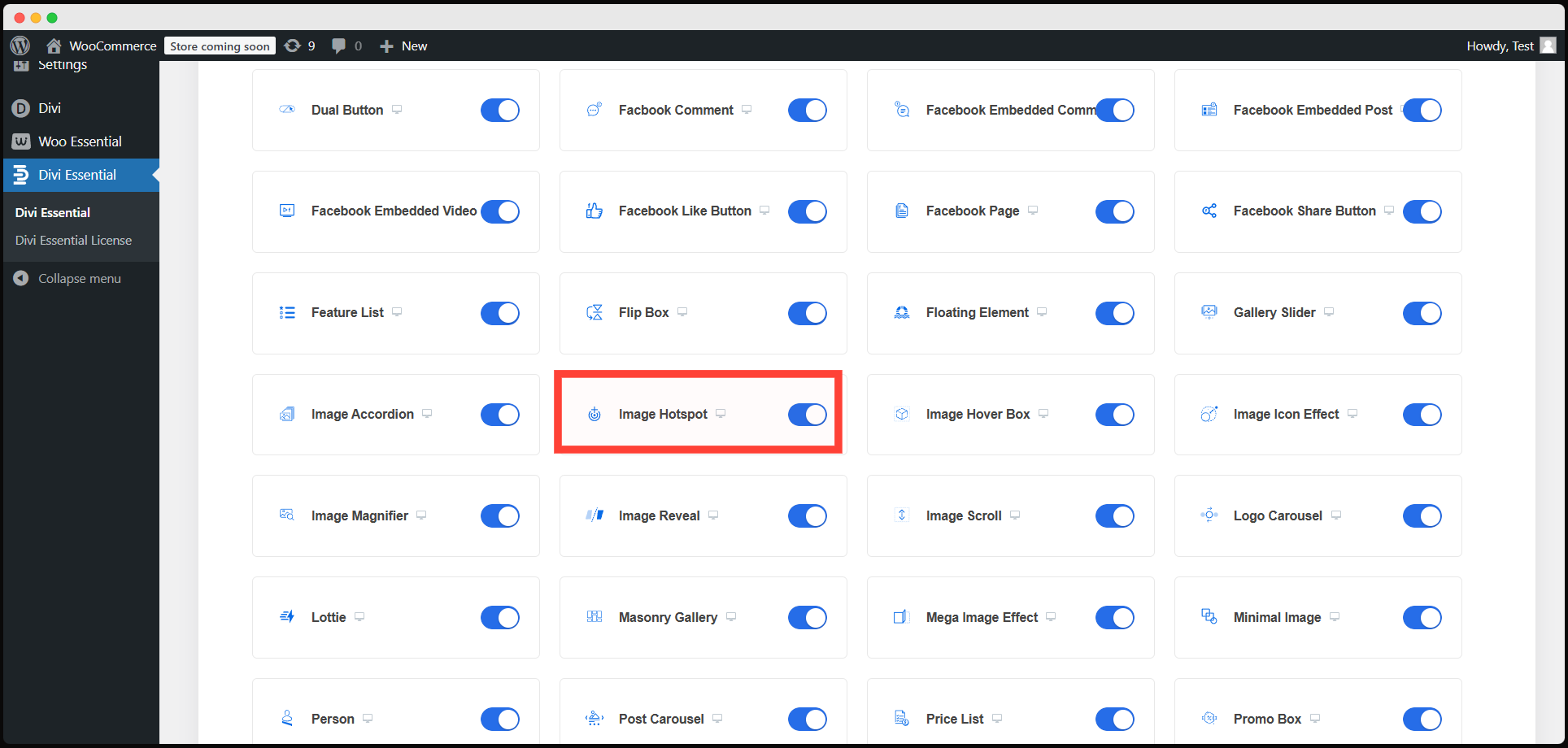
First things first, install and activate the Divi Essential plugin. Head over to the module section and enable the Image Hotspot module to start using it in your page designs.
Create Your Page with Divi Builder
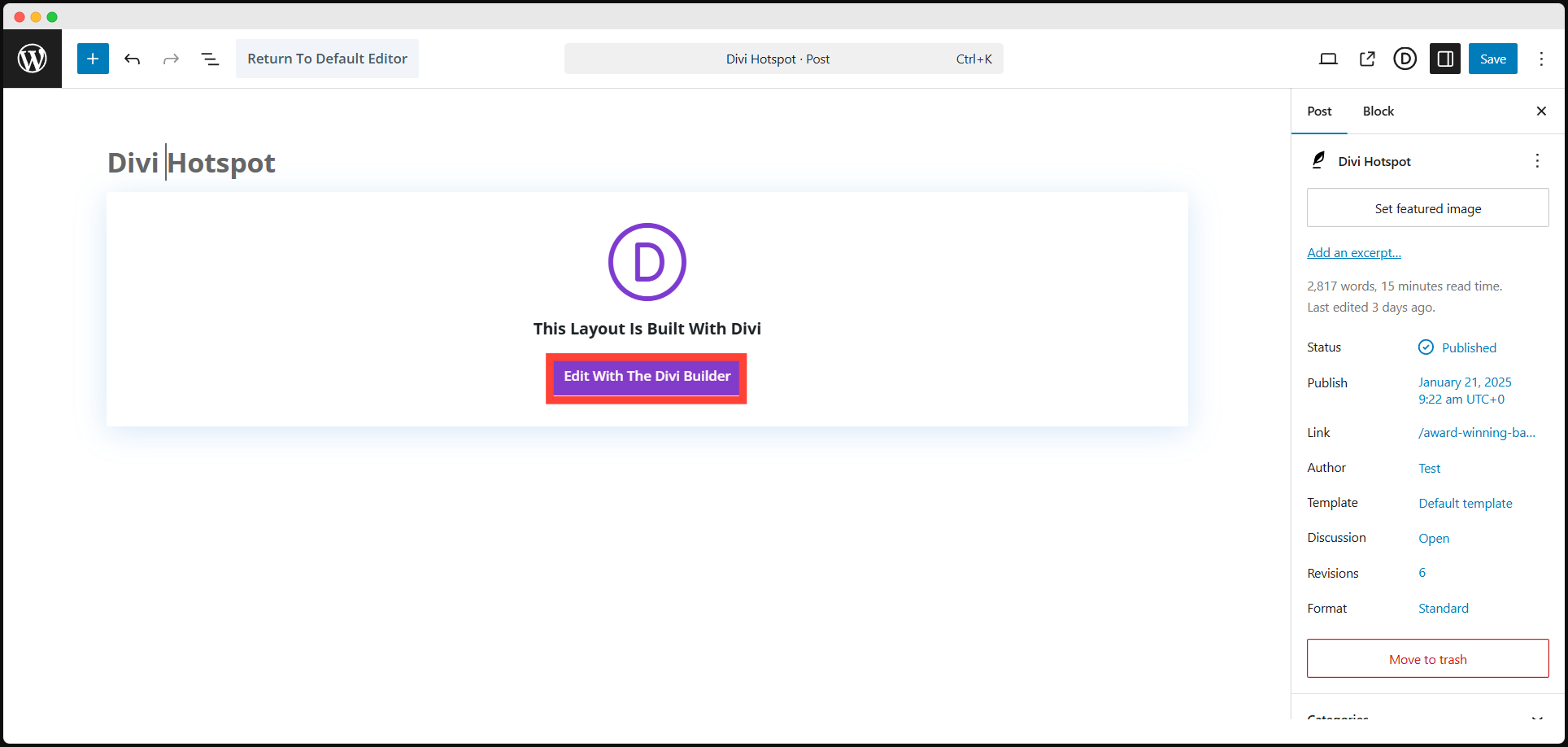
Launch the Divi Builder to start crafting your website. It’s your canvas—let’s get creative!
Add a New Section with Image Hotspot
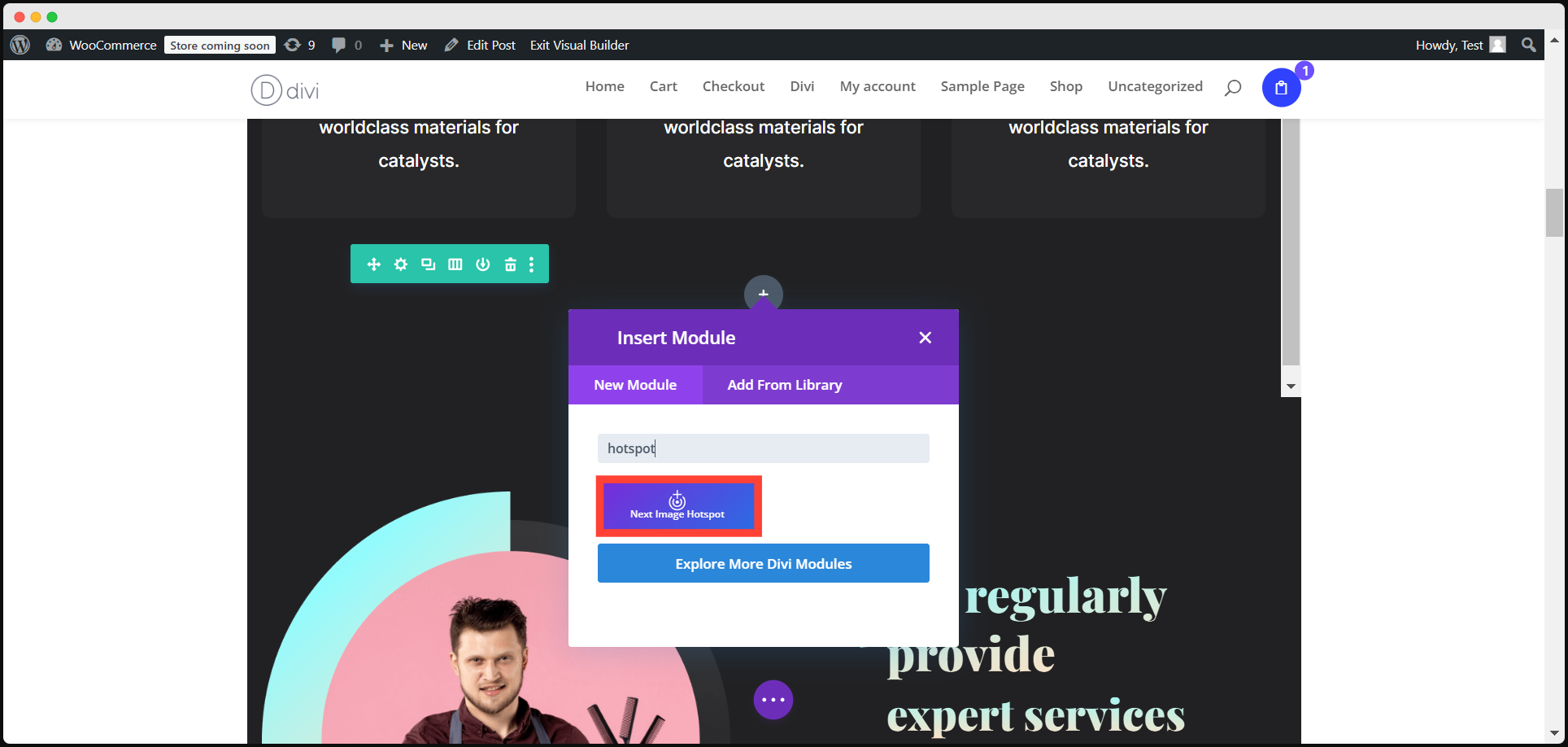
Create a new section and select the Image Hotspot module. This is where the magic begins.
Add Your Image and Hotspot Text
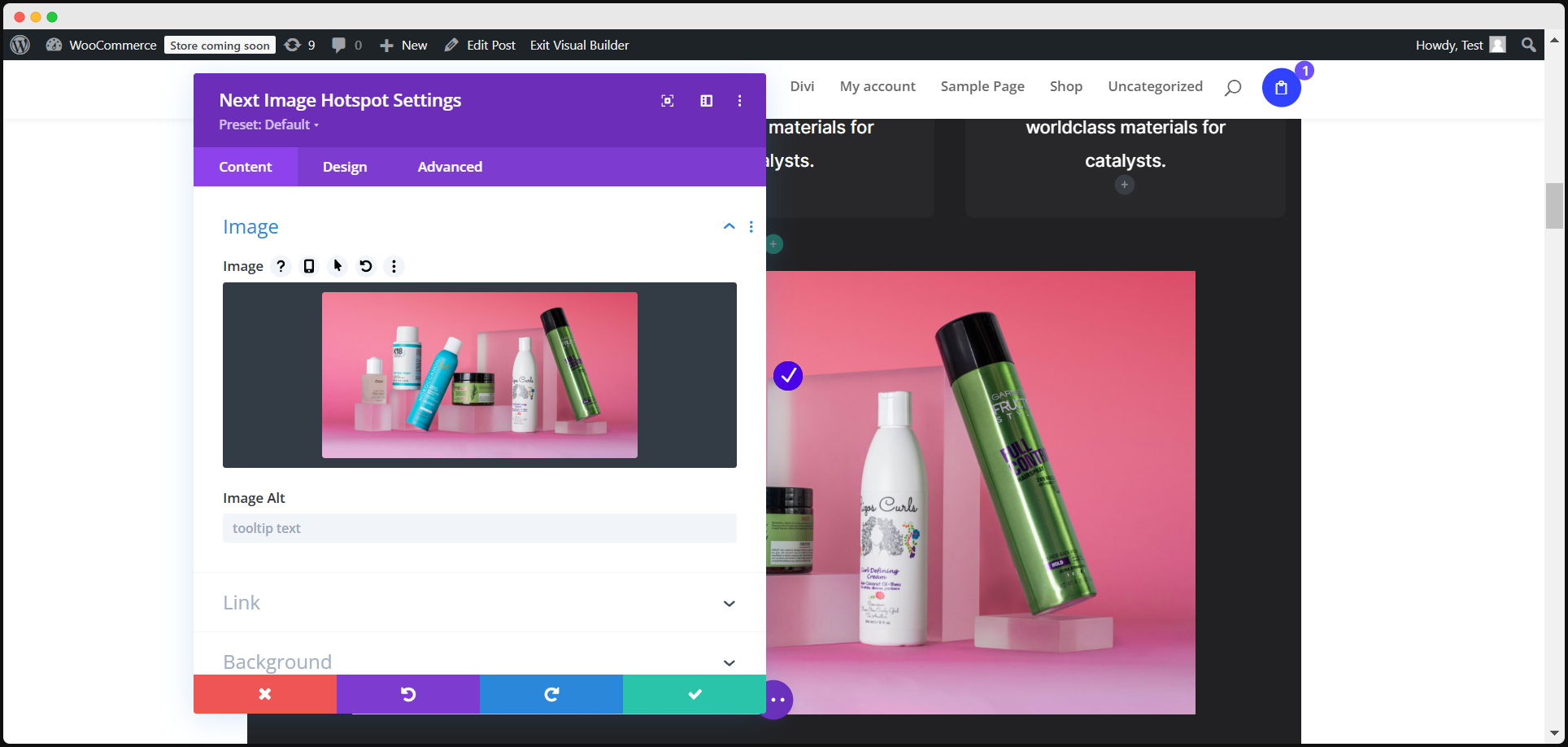
In the content section, upload the image where you want to place your hotspots. Add text to each hotspot and include URLs if you want them to be clickable. You can even modify the background to match your brand vibe.
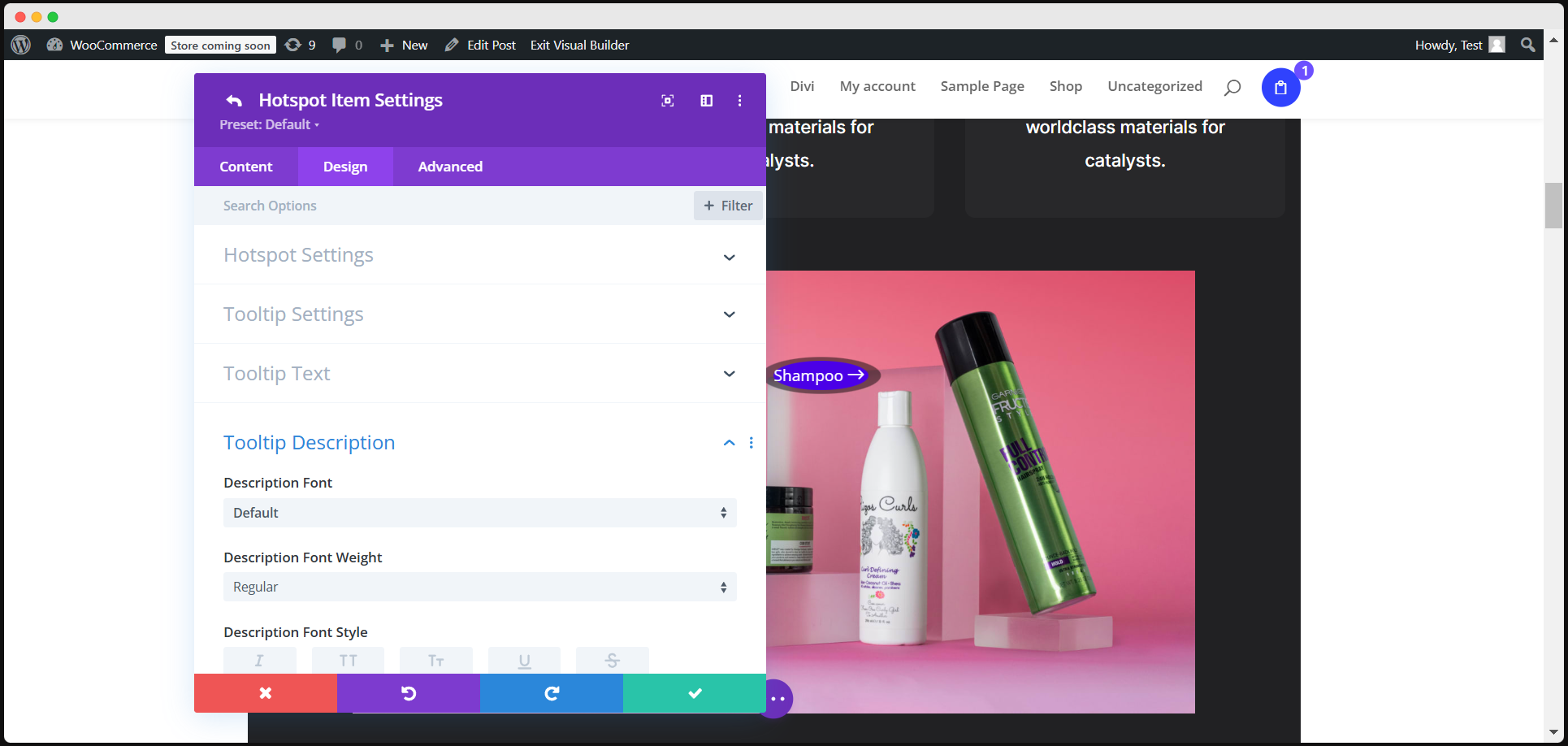
Customize Hotspot & Divi Tooltip Design
Dive into the design section to adjust hotspot and tooltip positions, layouts, font styles, and more. Play around with filters, borders, spacing, and descriptions to make your hotspots stand out.
Explore Advanced Settings
Ready to take it up a notch? Use the Advanced settings to add custom CSS, transitions, scroll effects, and other cool features. Once you’re happy with your design, save your work and exit the Visual Builder.
Now, refresh your page to see your interactive image hotspot in action!
Wrap Up
And there you have it—a quick, easy, and fun way to add interactive hotspots to your Divi website. With Divi Hotspot, you can turn static images into engaging visual experiences that captivate your audience.
Whether you’re running an online store, a creative portfolio, or a business website, this tool is your secret weapon for better user engagement. Why wait then? Let’s explore Divi Image Hotspot for your venture now!
FAQs About Creating Divi Image Hotspot
What is an image hotspot?
An image hotspot is an interactive point on an image that reveals additional information, like text, icons, or links, when hovered over or clicked.
Can I create hotspots in a Divi image?
Yes, with the Divi Hotspot module, you can easily add interactive hotspots to any image in your Divi website.
What is Divi Hotspot used for?
Divi Hotspot is used to add interactive points on images, allowing tooltips, icons, and links to enhance user engagement.
Can I customize the hotspot icons and tooltips?
Yes, you can fully customize the icons, colors, positions, text, and even add images to tooltips.
Can I add links to hotspots?
Yes, you can attach URLs to your hotspots, making them clickable for easy navigation.