How Divi 5 Design Variables Can Make Your Life Easier

Designing with Divi gives you the creative freedom to build beautiful, custom layouts with ease. And now with Divi 5, keeping your styles consistent just got a whole lot smarter.
Say hello to Design Variables—your new secret weapon for saving time, streamlining your workflow, and locking in design consistency across your entire site. No more guessing padding values or updating the same CTA in 15 places. Just clean, cohesive design—made effortless.
Meet Divi 5 Design Variables—the new secret weapon in your Divi toolbox that’ll save you time, keep your designs tight, and seriously level up your workflow.
So, What Are Design Variables?
Imagine being able to define a color, font, size, image, or even a piece of text once—and then reuse it across your entire site. That’s what Design Variables are all about.
Need to change a brand color? Just tweak the variable and boom—your entire site updates. Want to test a new headline font? One change, and you’ve got a whole new vibe.
Think of it like Global Colors on steroids. And yes, it’s every bit as powerful as it sounds.
What You Can Control (Spoiler: Pretty Much Everything)
Divi 5’s Design Variables give you full control over. Let’s have a look on what you are getting in control actually:
New Variable Creation

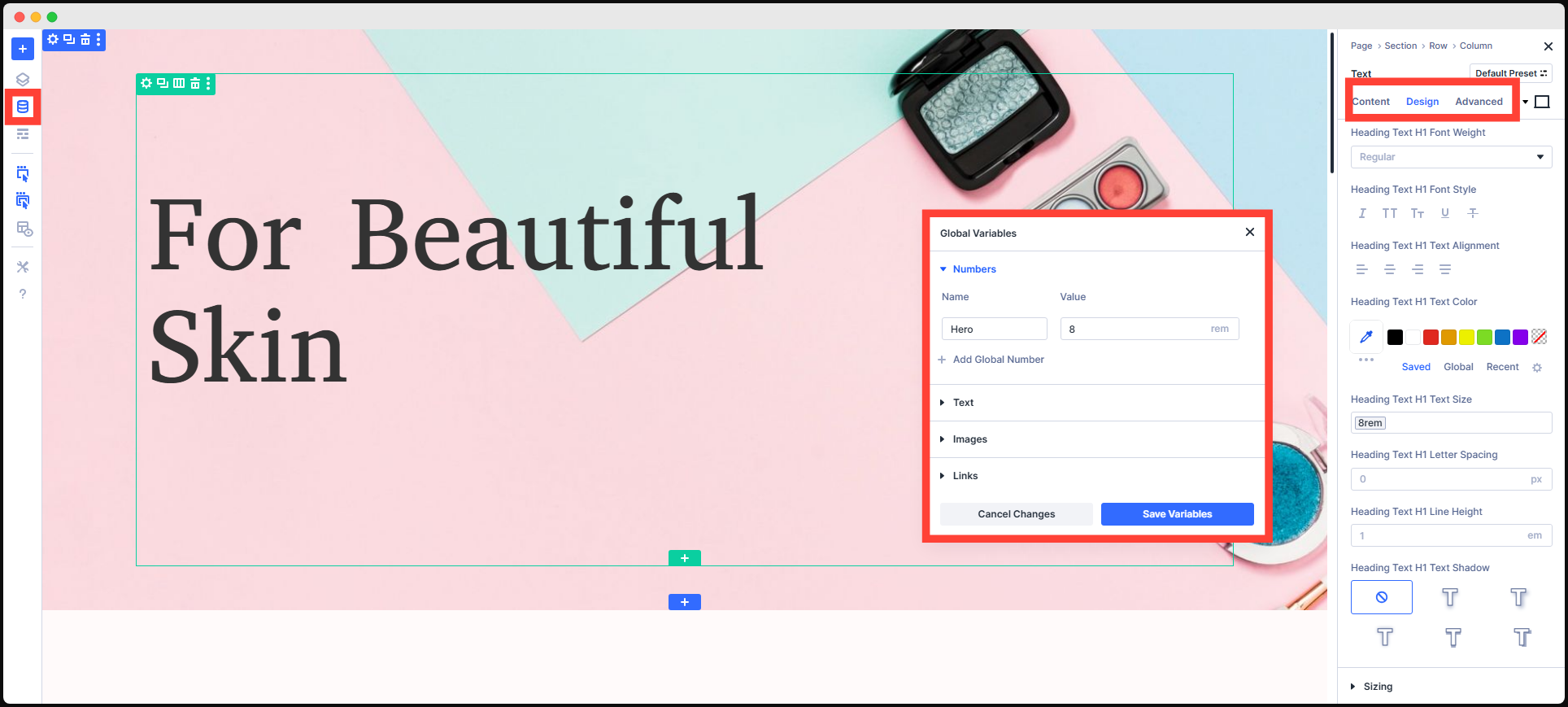
Want to take control of your design system? Head over to the left sidebar and tap on the Variable Manager icon—it’s your gateway to managing all your reusable values. Creating a new variable is super simple: give it a name, define what it does (like a color, font size, or image), and you’re good to go.
You can then drop that variable into different settings throughout your site. Right now, Divi supports six types of variables–
- Colors – Your brand palette, globally consistent and effortlessly editable.
- Fonts – Define heading, body, or custom styles you can apply in seconds.
- Numbers – Standardize values like border-radius, line heights, container widths, or any sizing system—adjust it all from a single variable.
- Images – Reuse logos, backgrounds, icons without uploading them over and over.
- Text – Perfect for taglines, addresses, and those pesky repeating CTAs.
- Links – Manage promo links or buttons without tracking down every module.
Each of these types are designed to work seamlessly with Divi’s native input fields. Basically, if it’s something you use a lot, you can turn it into a variable.
Don’t Forget Using Variables on Elements And Presets too!

When you’re styling individual elements or setting up presets, don’t miss the magic of variables! Just click the variable Manager icon right above any setting, and you’ll get a handy list of available variables and dynamic content pulled straight from your site. It’s a quick way to stay consistent and speed up your design process—no copy-pasting needed.
Why You’ll Love Design Variables (And Wonder How You Ever Lived Without Them)
Design Variables in Divi 5 aren’t just a helpful upgrade—they’re a total game-changer for how you approach web design. Here’s why they’ll quickly become a core part of your workflow:
Smarter Workflow, Less Repetition
Tired of manually updating the same value across multiple modules? Need to make a tweak? Just update the variable, and your changes instantly sync across your entire site. It’s a faster, smarter way to design with consistency.
Consistency on Autopilot
Forget inconsistent colors, mismatched spacing, or styling slip-ups. Design Variables help you lock in a consistent visual language for your site. Every heading, button, and section follows the same design rules, ensuring your brand always looks polished and professional
Built for Clients, Templates, and Scaling
Design Variables shine when you’re managing larger sites or working with client templates. Instead of manually updating multiple instances of a style or value, you can make a single edit and have it apply globally. It saves time, reduces errors, and makes scaling simple.
Combine with Divi Presets for Ultimate Power
Pairing Design Variables with Divi Presets gives you a flexible, modular system that’s perfect for rapid design and consistent styling. Presets apply styles instantly, and variables ensure those styles stay in sync across your entire project. It’s an efficient, scalable combination.
Future-Proof Your Designs
As branding evolves and content needs change, you’ll need to make updates. With Design Variables, those updates are quick and painless—no more hunting through individual modules. You can adapt your site design easily without having to rebuild anything from scratch.
Where Design Variables Actually Save You Time
Let’s face it—website redesigns happen. Campaigns change. Clients pivot. But with Design Variables, you won’t need to rebuild from scratch every time. You’ll have a flexible system that adapts as quickly as your ideas.
Instead of bouncing between sections to change a color, font size, or spacing, you define it once as a variable and reuse it wherever needed. When the client wants a quick color swap or you need to update a URL across the entire site, it’s as simple as changing one variable. Everything else updates automatically—no digging, no guesswork.
Even when adjusting designs for mobile, variables let you tweak values globally, so responsive styling becomes fast and consistent. Whether you’re working on a tight deadline or managing a large website, this small feature saves big chunks of time and keeps your workflow lean and focused.
Wrap-up
Divi 5 is already shaping up to be a massive upgrade for designers and developers, and Design Variables might be one of the most exciting features yet. Whether you’re managing a solo blog or running a full-blown design agency, this tool is going to change how you work, for the better.
At DiviNext, we’re all about helping you work smarter, not harder. So get ready—we’ll be rolling out tutorials, modules, and pro-level tools that play beautifully with Divi 5’s new features (yes, including Design Variables 😉). You can start your journey now with Divi Essential—just wait, there’s so much more coming your way soon!
Ready to ditch the repetition and build like a PRO? Fire up Divi 5 and start playing with Design Variables today.
Frequently Asked Questions about the Divi 5 Design Variable
What exactly are Design Variables in Divi 5?
Design Variables are reusable values like colors, fonts, or text that update site-wide with a single change.
Where can I create and manage Design Variables in Divi 5?
You can create and manage them via the Variable Manager in the Divi Builder’s left sidebar.
Can I use Design Variables with Divi Presets and individual elements?
Yes, variables can be applied directly to elements and presets for consistent, scalable styling.
What types of content can be turned into Design Variables?
Divi supports variables for colors, fonts, numbers, images, text, and links.
How do Design Variables save time when updating a site?
Design Variables enable global updates from a single edit, eliminating repetitive tasks and ensuring design consistency.
